Team:
Matthew Kang – Leader
Minh Thu Tran
Computer Graphics II- 4003-571
Instructor's name: Reynold Bailey
Project Web Site : http://trankangcg2project.blogspot.com
Introduction:
The project will generate a high-polygon scene involving a mountainous region that surrounds a lake. The valley will be created with a fractal algorithm to create a realistic terrain environment. The lake will be created with various liquid volume techniques in order to effectively simulate a body of water. A “free-look” camera will also be implemented.
Project Objectives
o Generating fractal terrain to create a mountain
o Create a water material that looks and (to a degree) behaves like water
o Relatively high polygon count
Image pipeline:
This project, we put emphasis on 3D modeling as well as texture aspect of image synthesis pipeline. We re-implemented the fractal algorithm with perlin noise that was taught in class. We also implemented bump mapping in our water texture map that was also mentioned briefly in class.
Approach:
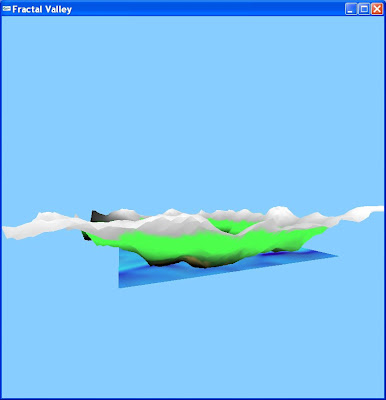
We generated the mountain range and then put the animated plane of water at the depth that is pre-defined as the threshold for water. The image looks as it sliced horizontally half-way given the lake effect in the middle of the mountain when look from top down or at an angle of top down, but from a view above the valley, its looks as intended.
Technical:
Fractal: We used the diamond square to generate the mountain range. This entails populating the heightmap with averages of surrounding heights, generating enclosed diamonds and squares until the heightmap is fully populated. The heightmap is a SxS array, where S must equal (2^i)+1. Every averaged height value was summed with a perlin noise function to create a cohesive, interpolated random landscape of heights. A texture map is also generated based on the height map, creating gradient of color based on a range of heights, thus creating snowy peaks and shades of green for the hills.
For water:
Use OpenGL as the basic foundation. Using environment texture map, which basically compute the color of a texture at a point, then pass it to another texture compute it, it keep the cycle on an on, until we generated all textures. The result color of a point = (normalized_vector_from_surface_to_light ∙ normal_of_surface) * material_textures.
Instead of using black & white bumpmap, I used normal map image as a bumpmap which gives the variation in the normal of the plane which give it the “bumpy” effect that we desire. We have 60 normal map images as bump maps and 60 images for the base maps. These will be swapped constantly with a delay to give it a smooth animation of water. Though, we have extended the glMultiTexCoord() to implement up to 32 textures, when we integrate it into the fractal, it slows down the system tremendously due to the amount of memory that it take. Thus it is throttled to 10.
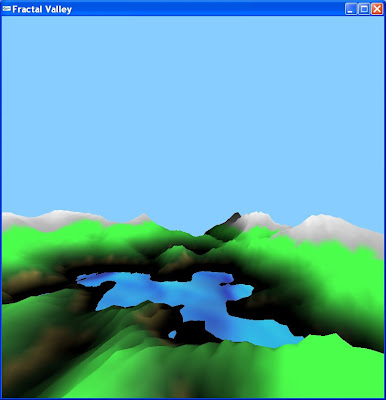
Results:

The following images are our final results:

Future Enhancements:
We like to implement the following as a future features to our current project:
o Generate fractal trees on the terrain
o Generate fractal sky (cloud)
o Implement Navier-Stroke fluid dynamic technique instead of bump mapping, and instead of the plane slicing the fractal, we like to get the water feature totally engulfed within the fractal, so that the user would perceived as a 1 piece feature.
o Implement translucent & caustic effects to the water features.
o Fix: there is a dark region that’s surrounded by the water that’s due to the light effect of the bump map that we like to enhance on, and may give it water splash.
Appendix A:
Platform: Window XP
API: OpenGL
Language: C++
Software: VC++ 2008
How to run: Go to the follow directory: fractal valley > Release, click on fractal valley.exe the program should run. If the program does not run, do the following. Go back out to fractal valley directory, open the fractal valley.sln, go to Debug menu, select “Start Debugging”. This will run the program. If the program says that it could not find glut.h, please put all the glut files inside the include files of VC++ include and its libraries in the VC++ lib directories, or append GL/ to all includes that use (in other words, use instead of . The program will run. After completing the above step and you still have a problem, please contact either Matthew or I, we will figure out why.
Once in the program, you may navigate using the ‘w’ and ‘s’ to move forwards and backwards respectively, and ‘a’ and ‘d’ to look left and right. ‘r’ and ‘f’ will look up and down. ’q’ will quit the program.
Appendix B:
The following C++ code files should be found in fractal valley code submission:
o all.h
o Color.h
o def.h
o Extensions.h
o fractal.h
o fv.h
o matrix.h
o matrix_ops.h
o perlin.h
o Texture.h
o Extensions.cpp
o fractal.cpp
o fv.cpp
o perlin.cpp
o Texture.cpp
Acknowledgements:
We borrowed the matrix.h, matrix_ops.h from Neon Helium tutorial. The setting up of glMultiTexCoord() base on Paulsprojects.net. Perlin.h and perlin.cpp are libraries from flipcode.com by John Ratcliff.





































